

Googleのルール改正に対応!スマホ対応サイトの最適化はプラステック株式会社へお任せください。
Googleアルゴリズムのルール改正に対応したレスポンシブデザイン導入サービス
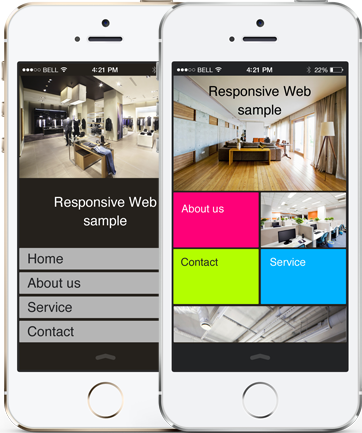
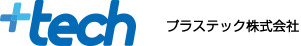
PCサイトをスマホ対応サイトへ最適化!
スマホフレンドリープラン

Googleアルゴリズムのルール改正について
Googleがモバイル重視の検索アルゴリズム変更を実施へ
Googleは公式ブログで、2015年4月21日以降Webサイトがスマホ対応してるか否かという点がモバイル検索順位に大きく影響すると発表しています。
Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results.
引用:http://googlewebmastercentral.blogspot.jp/2015/02/finding-more-mobile-friendly-search.html
※線グラフは4月21日以降のモバイル検索順位の推移のイメージです。
スマホ利用者の分布
スマホ・タブレットのウェブブラウザの利用シェアは約55%以上!
■・・・・スマホ 52.52%
■・・・・タブレット 3.85%
■・・・・パソコン 43.63%
この円グラフは近年のサイトの閲覧者のブラウザごとの分布図です。
1/2以上はスマホ・タブレットからサイトにアクセスしている事が分かります。
また、近年スマホ・タブレット利用者は増加傾向にあり、
スマホへのサイト最適化はとても重要な要因の一つになりました。
※ウェブアクセス端末別動向調査(StatCounter調べ)
引用:http://gs.statcounter.com/platform-market-share/desktop-mobile-tablet
スマホに対応したホームページとは?
レスポンシブデザインの導入とメリット
弊社ではレスポンシブデザインの導入を推奨しております。
レスポンシブデザインは、CSS3のメディアクエリを使用して見た目を変更するWebページの構築手法です。
デバイスに関わらず共通の1つのHTMLを用意し、CSS メディアクエリを使用して、
そのページを表示する画面サイズからデバイスを判断しCSSを選択し、そのデザインを変更します。
検索エンジンが推奨
Googleなどの検索エンジンもレスポンシブデザインを推奨しており、検索エンジンにとっても対象URLのインデックスがしやすいというメリットがあります。
ユーザーにとって分かりやすい
PC用のページとスマホ用のページが混在しないので、 閲覧者(ユーザー)にとって分かりすくリンクやシェアもしやすくなります。
ページ管理・運営が簡単
レスポンシブデザインは1つのHTMLで形成されているので、ページ追加や修正などがとても簡単です。 例えば新規ページを作成する場合でも、以前のやり方と比べ半分の作業量で作成できます。
様々なデバイスに対応
スマホのデバイスといってもiphone、Galaxy、xperia…など色々な種類がございますが、 レスポンシブデザインでは、様々な画面解像度を持つデバイス全てに最適化されたレイアウトでサイトを表示させる事が出来ます。
プラン料金一覧
プラン料金
|
既存サイトを元にレスポンシブデザインを導入 レスポンシブデザイン対応プラン |
既存サイトも一緒にデザインリニューアル デザインリニューアルプラン |
|
|---|---|---|
| モバイルユーザビリティの問題点の抽出 | ||
| viewportの設定 | ||
| cssメディアクエリの導入 | ||
| スマホ向けスタイルシートの作成 | ||
| スマホ向けグローバルメニューの作成 | ||
| スマホ向けスライドメニューの作成 | ||
| ウェブマスターツールの導入 | ||
| モバイルフレンドリーテスト | ||
| サイト全体のUIデザインの見直し | ||
| PCサイトデザイン構成の作成 | ||
| スマホ向けメインビジュアル・バナーの作成 | ||
| メールフォームのスマホ最適化 | ||
| サイトの保守管理 | ||
| 今すぐお見積もり | 今すぐお見積もり |
|
既存サイトを元にレスポンシブデザインを導入 レスポンシブデザイン対応プラン |
|
|---|---|
| モバイルユーザビリティの問題点の抽出 | |
| viewportの設定 | |
| cssメディアクエリの導入 | |
| スマホ向けスタイルシートの作成 | |
| スマホ向けグローバルメニューの作成 | |
| スマホ向けスライドメニューの作成 | |
| ウェブマスターツールの導入 | |
| モバイルフレンドリーテスト | |
| 今すぐお見積もり | |
|
既存サイトも一緒にデザインリニューアル デザインリニューアルプラン |
|
|---|---|
| モバイルユーザビリティの問題点の抽出 | |
| viewportの設定 | |
| cssメディアクエリの導入 | |
| スマホ向けスタイルシートの作成 | |
| スマホ向けグローバルメニューの作成 | |
| スマホ向けスライドメニューの作成 | |
| ウェブマスターツールの導入 | |
| モバイルフレンドリーテスト | |
| サイト全体のUIデザインの見直し | |
| PCサイトデザイン構成の作成 | |
| スマホ向けメインビジュアル・バナーの作成 | |
| メールフォームのスマホ最適化 | |
| サイトの保守管理 | |
| 今すぐお見積もり | |
オプション一覧
ソーシャルボタン追加
¥10,000〜
TwitterのフォローやFacebookのいいね!ボタン等をページに追加します。
ECサイト対応
要見積
MakeShopやカラーミーショップ、EC CUBEなどのシステムを解析し、スマホ向けサイト設計を行います。
CMS導入(WordPress)
¥50,000〜
Wordpressを導入し更新管理しやすいサイト構成にカスタマイズ致します。
タブレット対応
¥50,000〜
一般的なタブレットブラウザ向けのレスポンシブデザインを導入し最適化致します。
メインビジュアル・バナーの作成
1点 ¥3,000〜
メインビジュアル画像やバナー画像を新規作成いたします。
サイトの保守管理
要見積
サーバー保守・CMS更新管理・規定回数/月 のページ修正を致します。
メールフォームのスマホ最適化
¥30,000〜
テーブルレイアウトやスマホブラウザで入力しづらいメールフォームをスマホに最適化致します。
※料金は税別表記になります。
※デザインリニューアルプランの場合、サイトの保守管理は必須になります。